HTML Tutorial
www.w3schools.com/html/default.asp
HTML Tutorial
HTML Tutorial HTML is the standard markup language for Web pages. With HTML you can create your own Website. HTML is easy to learn - You will enjoy it! Start learning HTML now » Easy Learning with HTML "Try it Yourself" With our "Try it Yourself" editor,
www.w3schools.com
W3schools.com 요악 및 정리
내용
HTML Tutorial
HTML HOME
HTML Introduction
HTML Editors
HTML Basic
HTML Elements
HTML Attributes
HTML Headings
HTML Paragraphs
HTML Styles
HTML Formatting
HTML Quotations
HTML Comments
HTML Colors
HTML CSS
HTML Links
HTML Images
HTML Tables
HTML Lists
HTML Block & Inline
HTML Classes
HTML Id
HTML Iframes
HTML JavaScript
HTML File Paths
HTML Head
HTML Layout
HTML Responsive
HTML Computercode
HTML Semantics
HTML Style Guide
HTML Entities
HTML Symbols
HTML Emojis
HTML Charset
HTML URL Encode
HTML vs. XHTML
내용
HTML Tutorial
HTML HOME
HTML Introduction
HTML Editors
HTML Basic
HTML Elements
HTML Attributes
HTML Headings
HTML Paragraphs
HTML Styles
HTML Formatting
HTML Quotations
HTML Comments
HTML Colors
HTML CSS
HTML Links
HTML Images
HTML Tables
HTML Lists
HTML Block & Inline
HTML Classes
HTML Id
HTML Iframes
HTML JavaScript
HTML File Paths
HTML Head
HTML Layout
HTML Responsive
HTML Computercode
HTML Semantics
HTML Style Guide
HTML Entities
HTML Symbols
HTML Emojis
HTML Charset
HTML URL Encode
HTML vs. XHTML
▶ HtmlTutorial_1
HTML Tutorial
HTML HOME
HTML Introduction
HTML Editors
HTML Basic
HTML Elements
HTML Attributes
HTML Headings
HTML Paragraphs
HTML Styles
HTML Formatting
HTML Quotations
HTML Comments
HTML Colors
❕ HTML
- Hyper Text Markup Language
- 웹 페이지를 만들기위한 표준 마크 업 언어
- 웹 페이지의 구조를 설명
- 일련의 요소로 구성
- HTML 요소는 콘텐츠를 표시하는 방법을 브라우저에 알려줍니다.
- HTML 요소는 "이것은 제목입니다", "이것은 단락입니다", "이것은 링크입니다"등과 같은 콘텐츠 조각에 레이블을 지정합니다.
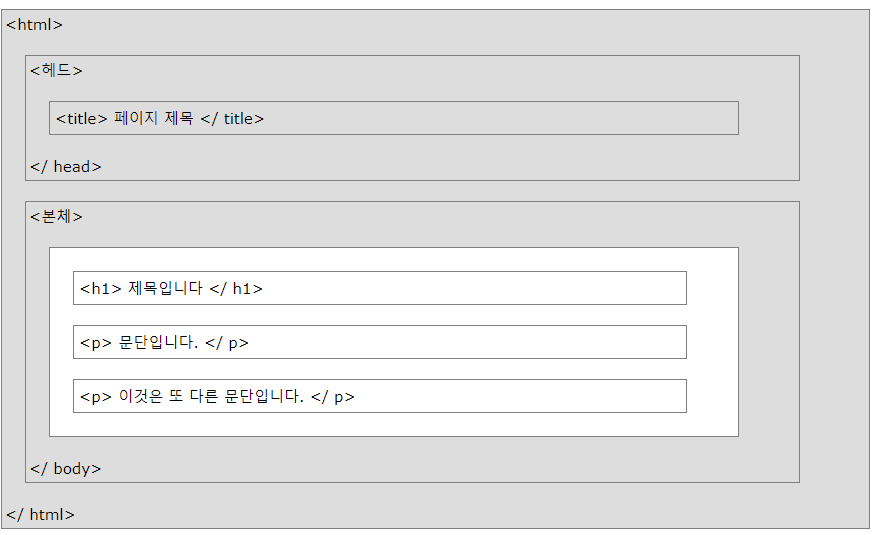
HTML 구조
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<!--제목: <h1> ~ <h6> 태그-->
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<h1 style="font-size:60px;">Heading 1</h1>
<!--단락 <p>
항상 새 줄에서 시작되며 브라우저는 단락 앞뒤에 공백 (여백)을 자동으로 추가-->
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<!--HTML 링크 <a>
href 속성-->
<a href="https://www.w3schools.com">This is a link</a>
<!--HTML 이미지 <img>
소스 파일 ( src), 대체 텍스트 ( alt) width, 및 height 속성-->
<img src="sj.png" alt="W3Schools.com" width="104" height="142">
<!--툴팁 <p>
title 속성-->
<p title="I'm a tooltip">This is a paragraph.</p>
<!--수평선 <hr> -->
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>
<!--줄바꿈 <br> -->
<p>This is<br>a paragraph<br>with line breaks.</p>
<!--서식이 지정된 텍스트 : <pre> -->
<pre>
My Bonnie lies over the ocean.
My Bonnie lies over the sea.
My Bonnie lies over the ocean.
Oh, bring back my Bonnie to me.
</pre>
<!-- ----------------------------- HTML 스타일 ----------------------------- -->
<!--스타일 style
배경 색상 background-color
텍스트 색상 color
글꼴 font-family
텍스트 크기 font-size
텍스트 정렬 text-align
-->
<h1 style="background-color:powderblue;">This is a heading</h1>
<h1 style="color:blue;">This is a heading</h1>
<h1 style="font-family:verdana;">This is a heading</h1>
<h1 style="font-size:300%;">This is a heading</h1>
<h1 style="text-align:center;">Centered Heading</h1>
<!--
<b> - 굵은 텍스트
<strong> -중요한 텍스트
<i> -기울임 꼴 텍스트
<em> -강조된 텍스트
<mark> -표시된 텍스트
<small> -더 작은 텍스트
<del> -삭제 된 텍스트
<ins> -삽입 된 텍스트
<sub> -아래 첨자 텍스트
<sup> -위첨자 텍스트
-->
<b>This text is bold</b>
<strong>This text is important!</strong>
<i>This text is italic</i>
<em>This text is emphasized</em>
<small>This is some smaller text.</small>
<p>Do not forget to buy <mark>milk</mark> today.</p>
<p>My favorite color is <del>blue</del> red.</p>
<p>My favorite color is <del>blue</del> <ins>red</ins>.</p>
<p>This is <sub>subscripted</sub> text.</p>
<p>This is <sup>superscripted</sup> text.</p>
<!-- 인용문 <blockquote>
들여 쓰기-->
<p>Here is a quote from WWF's website:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 50 years, WWF has been protecting the future of nature.
The world's leading conservation organization,
WWF works in 100 countries and is supported by
1.2 million members in the United States and
close to 5 million globally.
</blockquote>
<!-- 짧은 인용문 <q>
인용문 주위에 인용 부호("")를 삽입-->
<p>WWF's goal is to: <q>Build a future where people live in harmony with nature.</q></p>
<!-- 약어용 <abbr>
요소 위로 마우스를 가져갈 때 약어 / 약어에 대한 설명을 표시하려면 전체 title 속성 사용 -->
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
<!-- 연락처 정보 용 <address>
이메일 주소, URL, 실제 주소, 전화 번호, 소셜 미디어 핸들 등이 될 수 있습니다.
기울임 꼴 , 줄바꿈-->
<address>
Written by John Doe.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
<!-- 작품 제목 <cite>
작품 (예 : 책,시, 노래, 영화, 그림, 조각 등)의 제목을 정의
기울임 꼴 -->
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
<!-- 현재 텍스트 방향을 재정의 <bdo>
BDO는 Bi-Directional Override를 의미 -->
<bdo dir="rtl">This text will be written from right to left</bdo>
<!-- 테두리 색상 border -->
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
<!-- 색상 지정
RGB 값, HEX 값, HSL 값, RGBA 값 및 HSLA 값을 사용하여 색상을 지정
RGBA 및 HSLA 값 투명도 가능 아래 예시는 투명도 50%
hsl ( 색조 , 채도 , 밝기 )
hsla ( 색조, 채도 , 밝기, 알파 ) -->
<h1 style="background-color:rgb(255, 99, 71);">Hello</h1>
<h1 style="background-color:#ff6347;">Hello</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">Hello</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">Hello</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">Hello</h1>
<!--HTML 홈 https://www.w3schools.com/html/default.asp 부터
HTML 색상 https://www.w3schools.com/html/html_colors.asp 까지 -->
</body>
</html>▶ HtmlTutorial_2
HTML CSS
HTML Links
❕ CSS
CSS (Cascading Style Sheets)는 웹 페이지의 레이아웃 형식을 지정하는 데 사용

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/* border 테두리
padding 패딩
텍스트와 테두리 사이의 패딩 (공백)을 정의
margin 마진 여백
margin속성은 테두리 외부의 여백 (공백)을 정의*/
/*
p {
border: 2px solid powderblue;
padding: 30px;
}
p {
border: 2px solid powderblue;
margin: 50px;
}
*/
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<!--HTML 링크
target속성
_self- 기본. 클릭 한 것과 동일한 창 / 탭에서 문서를 엽니 다.
_blank -새 창 또는 탭에서 문서를 엽니 다.
_parent -상위 프레임에서 문서를 엽니 다.
_top -창 전체에 문서를 엽니 다.-->
<a href="https://www.w3schools.com/" target="_self ">Visit W3Schools!</a>
<a href="https://www.w3schools.com/" target="_blank">Visit W3Schools!</a>
<a href="https://www.w3schools.com/" target="_parent">Visit W3Schools!</a>
<a href="https://www.w3schools.com/" target="_top">Visit W3Schools!</a>
<!--HTML 링크-이미지를 링크로 사용 -->
<a href="https://www.google.com/">
<img src="sj.png" alt="HTML tutorial" style="width:42px;height:42px;">
</a>
<!-- 이메일 주소에 연결
mailto:내부를 사용 href하여 사용자의 이메일 프로그램을 여는 링크를 만듭니다-->
<a href="mailto:someone@example.com">Send email</a>
<!-- 링크 버튼
HTML 버튼을 링크로 사용하려면 JavaScript 코드를 추가해야함 -->
<button onclick="document.location='HtmlTutorial_1.html'">HTML Tutorial</button>
<!-- 링크 제목
title속성은 요소에 대한 추가 정보를 지정-->
<a href="https://www.w3schools.com/html/" title="Go to W3Schools HTML section">Visit our HTML Tutorial</a>
<!-- HTML 링크 색상
CSS를 사용하여 링크 상태 색상을 변경-->
<!-- HTML 스타일 CSS https://www.w3schools.com/html/html_css.asp 부터
https://www.w3schools.com/html/html_links.asp까지 -->
</body>
</html>
<!-- -->▶ HtmlTutorial_3
HTML Links

<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
/*HTML 링크 색상
아래 스타일 적용 결과는
방문하지 않은 링크는 밑줄이없는 녹색
방문한 링크는 밑줄이없는 분홍색
활성 링크는 노란색으로 밑줄
마우스를 가져 가면 빨간색과 밑줄
*/
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
/*CSS를 사용하여 링크 스타일을 단추로 지정*/
.visitGoogle:link, .visitGoogle:visited {
background-color: #f44336;
color: white;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
.visitGoogle:hover, .visitGoogle:active {
background-color: red;
}
</style>
</head>
<body>
<a href="https://google.com/" target="_blank ">Visit google!</a>
<!-- 링크버튼 -->
<a href="https://google.com/" target="_blank " class="visitGoogle">Visit google!</a>
</body>
</html>
<!-- HTML 링크-다른 색상 hhttps://www.w3schools.com/html/html_links_colors.asp 부터
까지 -->▶ HtmlTutorial_4
HTML Images
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
</style>
</head>
<body>
<!-- HTML 링크-북마크
사용 id속성 (ID = " 값을 페이지에 책갈피를 정의하는")
사용 href속성 (HREF = "#의 값을 북마크에 링크") -->
<h2 id="C4">Chapter 4</h2>
<a href="#C4">Jump to Chapter 4</a>
<a href="html_demo.html#C4">Jump to Chapter 4</a>
<br>
<!-- HTML 이미지 <img>
<img>태그는 속성 만 포함하고, 닫는 태그가없음
<img>태그는 두 개의 필수 속성
src-이미지의 경로를 지정합니다.
alt-이미지의 대체 텍스트를 지정합니다.-->
<img src="sj.png" alt="Italian Trulli">
<img src="sj2.png" alt="Girl in a jacket">
<img src="sj3.png" alt="Flowers in Chania">
<!-- 이미지 플로팅
float속성을 사용하여 이미지가 텍스트의 오른쪽 또는 왼쪽으로 떠오르게합니다.-->
<p><img src="sj4.png" alt="Smiley face" style="float:right;width:42px;height:42px;">
The image will float to the right of the text.</p>
<p><img src="sj3.png" alt="Smiley face" style="float:left;width:42px;height:42px;">
The image will float to the left of the text.</p>
<br>
<!-- 이미지 맵
이미지 : <img> 다른 이미지와 유일한 차이점은 usemap속성을 추가해야한다는 것
이미지 맵 생성 : - -->
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm" onclick="clickedcoffee()">
</map>
<img src="frenchfood.jpg" alt="French Food" usemap="#foodmap" width="450" height="675">
<map name="foodmap">
<area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" alt="Croissant" href="croissant.htm">
</map>
</body>
</html>
<script>
function clickedcoffee() {
alert("You clicked the coffee cup!");
}
</script>
<!-- HTML 링크-다른 색상 hhttps://www.w3schools.com/html/html_links_colors.asp 부터
HTML 이미지 맵 https://www.w3schools.com/html/html_images_imagemap.asp 까지 -->▶ HtmlTutorial_5
HTML Images
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
body {
/*배경 반복*/
/* background-image: url('sj4.png');
background-repeat: no-repeat;*/
/*배경 표지*/
/* background-image: url('sj4.png');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;*/
/*배경 늘이기*/
background-image: url('sj4.png');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: 100% 100%;
}
</style>
</head>
<body>
<h2>Background Repeat</h2>
<p>By default, the background image will repeat itself if it is smaller than the element where it is specified, in this case the body element.</p>
<div >
<!-- HTML 요소의 배경 이미지 -->
<!-- <div style="background-image: url('sj3.png');">
You can specify background images<br>
for any visible HTML element.<br>
In this example, the background image<br>
is specified for a div element.<br>
By default, the background-image<br>
will repeat itself in the direction(s)<br>
where it is smaller than the element<br>
where it is specified. (Try resizing the<br>
browser window to see how the<br>
background image behaves.
</div> -->
</body>
</html>
<script>
</script>
<!-- HTML 배경 이미지 https://www.w3schools.com/html/html_images_background.asp 부터
까지 -->▶ HtmlTutorial_6
HTML Images
HTML Tables
HTML Lists
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
table, th, td {
border: 1px solid black;
/*테두리가 하나의 테두리로 축소되도록하려면 border-collapse 속성*/
border-collapse: collapse;
text-align: left;
/*표의 테두리 간격을 설정하려면 CSS border-spacing속성*/
/*border-spacing: 5px;*/
}
#t01 {
width: 100%;
background-color: #f1f1c1;
}
#t01 tr:nth-child(even) {
background-color: #eee;
}
#t01 tr:nth-child(odd) {
background-color: #fff;
}
#t01 th {
color: white;
background-color: black;
}
/*ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}*/
</style>
</head>
<body>
<!-- HTML <picture> 요소 -->
<picture>
<source media="(min-width: 650px)" srcset="sj2.png">
<source media="(min-width: 465px)" srcset="sj3.png">
<img src="sj4.png">
</picture>
<picture>
<source srcset="sj3.png">
<source srcset="sj2.png">
<img src="sj4.png" alt="Beatles" style="width:auto;">
</picture>
<!-- HTML 테이블 -->
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
<br>
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
<br>
<table style="width:100%">
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
<br>
<table style="width:100%">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
<br>
<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
<!-- HTML 목록
정렬되지 않은 HTML 목록 : <ul>, 목록 항목은 <li>태그
정렬 된 HTML 목록 : <ol>, 목록 항목은 <li>태그
HTML 설명 목록 : <dl> 상기 설명 목록, <dt> 태그 용어 (이름), <dd> 용어 설명-->
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
<ul style="list-style-type:disc;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul style="list-style-type:circle;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul style="list-style-type:square;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul style="list-style-type:none;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<ol type="1">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="A">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol
<ol type="I">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol type="i">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol>
<li>Coffee</li>
<li>Tea
<ol>
<li>Black tea</li>
<li>Green tea</li>
</ol>
</li>
<li>Milk</li>
</ol>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</body>
</html>
<script>
</script>
<!-- HTML <picture> 요소 https://www.w3schools.com/html/html_images_picture.asp 부터
HTML 기타 목록 https://www.w3schools.com/html/html_lists_other.asp 까지 -->▶ HtmlTutorial_7
HTML Block & Inline
HTML Classes
HTML Id
HTML Iframes
HTML JavaScript
HTML File Paths
HTML Head
<!DOCTYPE html>
<html>
<head>
<!-- <link>대부분 외부 스타일 시트에 연결하는 데 사용
<link rel="stylesheet" href="mystyle.css"> -->
<!-- <meta> 요소 -->
<meta charset="UTF-8"> <!-- 사용 된 문자 세트 -->
<meta name="description" content="Free Web tutorials"> <!-- 검색 엔진 용 키워드 정의 -->
<meta name="keywords" content="HTML, CSS, JavaScript"> <!-- 웹 페이지에 대한 설명을 정의 -->
<meta name="author" content="John Doe"> <!-- 페이지 작성자 -->
<!-- <meta http-equiv="refresh" content="30"> <!-- 30 초마다 문서 새로 고침 --> -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 웹 사이트가 모든 기기에서보기 좋게 보이도록 뷰포트 -->
<!-- HTML <base> 요소
모든 상대 URL의 기본 URL 및 / 또는 대상을 지정-->
<base href="https://www.w3schools.com/" target="_blank">
<!-- <title> 검색 엔진 최적화 (SEO)에 매우 중요 -->
<title>
HtmlTutorial_7
</title>
<style>
.city {
background-color: tomato;
color: white;
border: 2px solid black;
margin: 20px;
padding: 20px;
}
.note {
font-size: 120%;
color: red;
}
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<!-- HTML 블록 및 인라인 요소
- 블록 수준 요소 :
항상 새 줄에서 시작
항상 사용 가능한 전체 너비를 차지
위쪽 및 아래쪽 여백이 있지만 인라인 요소에는 없음
- 인라인 요소
새 줄에서 시작하지 않음.
필요한만큼만 너비를 차지
단락 내부의 <span> 요소
<div>요소는 블록 레벨이며, 종종 다른 HTML 요소들에 대한 컨테이너로서 사용
<span>요소는 텍스트의 일부를 표시하는 데 사용 인라인 용기, 또는 문서의 일부
-->
<div>Hello World</div>
<span>Hello World</span>
<div style="background-color:black;color:white;padding:20px;">
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
</div>
<p>My mother has <span style="color:blue;font-weight:bold">blue</span> eyes and my father has <span style="color:darkolivegreen;font-weight:bold">dark green</span> eyes.</p>
<!-- HTML 클래스 속성 -->
<button onclick="Hideelements()">Hide elements</button>
<div class="city">
<h2>London</h2>
<p>London is the capital of England.</p>
</div>
<div class="city">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
</div>
<div class="city">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</div>
<h1>My <span class="note">Important</span> Heading</h1>
<p>This is some <span class="note">important</span> text.</p>
<!-- HTML ID 속성
클래스와 ID의 차이점
클래스 이름은 여러 HTML 요소에서 사용할 수 있지만 ID 이름은 페이지 내 하나의 HTML 요소에서만 사용해야합니다.
-->
<h1 id="myHeader">My Header</h1>
<button onclick="displayResult()">Change text</button>
<p><a href="#C4">Jump to Chapter 4</a></p>
<p><a href="#C10">Jump to Chapter 10</a></p>
<h2>Chapter 1</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 2</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 3</h2>
<p>This chapter explains ba bla bla</p>
<h2 id="C4">Chapter 4</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 5</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 6</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 7</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 8</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 9</h2>
<p>This chapter explains ba bla bla</p>
<h2 id="C10">Chapter 10</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 11</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 12</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 13</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 14</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 15</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 16</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 17</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 18</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 19</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 20</h2>
<p>This chapter explains ba bla bla</p>
<!-- HTML Iframe 구문
<iframe>태그는 인라인 프레임을 지정
인라인 프레임은 현재 HTML 문서 내에 다른 문서를 포함하는 데 사용-->
<iframe src="demo_iframe.htm" height="200" width="300" title="Iframe Example"></iframe>
<iframe src="demo_iframe.htm" style="border:none;" title="Iframe Example"></iframe>
<iframe src="demo_iframe.htm" name="iframe_a" title="Iframe Example"></iframe>
<p><a href="https://www.w3schools.com" target="iframe_a">W3Schools.com</a></p>
<!-- HTML 자바 스크립트 -->
<p id="demo"></p>
</body>
</html>
<script>
//JavaScript에서 클래스 속성 사용
function Hideelements() {
var x = document.getElementsByClassName("city");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
// 자바 스크립트에서 id 속성 사용
function displayResult() {
document.getElementById("myHeader").innerHTML = "Have a nice day!";
}
document.getElementById("demo").innerHTML = "Hello JavaScript!";
document.getElementById("demo").style.fontSize = "25px";
document.getElementById("demo").style.color = "red";
document.getElementById("demo").style.backgroundColor = "yellow";
// document.getElementById("image").src = "sj4.png";
</script>
<!-- <noscript>태그는 브라우저에서 스크립트를 비활성화했거나 스크립트를 지원하지 않는 브라우저가있는 사용자에게 표시 할 대체 콘텐츠를 정의 -->
<noscript>Sorry, your browser does not support JavaScript!</noscript>
<!-- HTML 블록 및 인라인 요소 https://www.w3schools.com/html/html_blocks.asp부터
HTML- 헤드 요소 https://www.w3schools.com/html/html_head.asp 까지 -->▶ HtmlTutorial_8
HTML Layout
HTML Responsive

❕HTML Layout Techniques
CSS float property
CSS flexbox
CSS grid
● ::before / ::after
css-tricks.com/almanac/selectors/a/after-and-before/
CSS 가상 요소 ::before와 ::after
포스팅 목차>> 1. 가상요소 ::before, ::after의 정의 1.1) 가상요소(Pseudo-Element)란 ? 1.2) ::...
blog.naver.com
●clear: both
float 한 뒤에는 clear : both;
float
- 박스를 좌측이나 우측으로 붙이고 아래 내용이 그 주변을 흐르게 하는 속성
- float 한 박스에 width 값을 주어야 모든 브라우저에서까지도 동일한 결과
clear: both
- float한 박스들의 바로 아래 박스에게 주변을 흐르지 않고 원래대로 배치하도록 하는 속성
- 이 요소는 블록 이어야 함
- clear: both 를 부여할 가짜 요소를 만들어 준다. :after 선택자를 이용하 실제로 없는 마지막 박스를 만들고 내용을 비워둔다. 거기에 clear: both
<clear 속성>
none (기본값) : clear 속성을 설정하지 않은 것과 같다.
left : 왼쪽으로 붙는 float 정렬을 취소 한다.
right: 오른쪽으로 붙는 float 정렬을 취소 한다.
both : 왼쪽, 오른쪽 모두 붙는 float 정렬을 취소한다.
●box-sizing: border-box
box-sizing은 박스의 크기를 화면에 표시하는 방식을 변경하는 속성
테두리를 포함한 크기를 지정할 수 있기 때문에 예측하기가 더 쉬움.

- HtmlTutorial_8_LayoutFloat.html
<!DOCTYPE html>
<html>
<head>
<title>
HtmlTutorial_8
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/*CSS Layout Float*/
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Create two columns/boxes that floats next to each other */
nav {
float: left;
width: 30%;
height: 300px; /* only for demonstration, should be removed */
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
article {
float: left;
padding: 20px;
width: 70%;
background-color: #f1f1f1;
height: 300px; /* only for demonstration, should be removed */
}
/* Clear floats after the columns */
section::after {
content: "";
display: table;
clear: both;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the two columns/boxes stack on top of each other instead of next to each other, on small screens */
@media (max-width: 600px) {
nav, article {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<h2>1. CSS Layout Float</h2>
<p>In this example, we have created a header, two columns/boxes and a footer. On smaller screens, the columns will stack on top of each other.</p>
<p>Resize the browser window to see the responsive effect (you will learn more about this in our next chapter - HTML Responsive.)</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
<script>
</script>
<noscript>Sorry, your browser does not support JavaScript!</noscript>
<!--HTML 레이아웃 요소 및 기법 https://www.w3schools.com/html/html_layout.asp 부터
까지 -->
- HtmlTutorial_8_LayoutFlexbox
● css 접두어 webkit , moz, ms , o 의미 ?
크로싱 브라우저 처리
-webkit- : 구글, 사파리, 브라우저 적용 (webkit 크롬과 사파리가 채용한 웹 브라우저 엔진)
-moz- : 파이어 폭스
-ms- : 익스플로러 (보통 생략)
-o- : 오페라
● flex-direction : column
플렉스 컨테이너 내의 아이템 배치할때 사용하는 주축 및 방향 (정방향, 역방향) 을 지정
/* 한 줄의 글을 작성하는 방향대로 */
flex-direction: row;
/* <row>처럼, 대신 역방향 */
flex-direction: row-reverse;
/* 글 여러 줄이 쌓이는 방향대로 */
flex-direction: column;
/* <column>처럼, 대신 역방향 */
flex-direction: column-reverse;
/* 전역 값 */
flex-direction: inherit;
flex-direction: initial;
flex-direction: unset;
developer.mozilla.org/ko/docs/Web/CSS/flex-direction
flex-direction - CSS: Cascading Style Sheets | MDN
flex-direction CSS 속성은 플렉스 컨테이너 내의 아이템을 배치할 때 사용할 주축 및 방향(정방향, 역방향)을 지정합니다. The source for this interactive example is stored in a GitHub repository. If you'd like to contribut
developer.mozilla.org
<!DOCTYPE html>
<html>
<head>
<title>
HtmlTutorial_8
</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/*CSS Layout Flexbox*/
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Container for flexboxes */
section {
display: -webkit-flex;
display: flex;
}
/* Style the navigation menu */
nav {
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
/* Style the content */
article {
-webkit-flex: 3;
-ms-flex: 3;
flex: 3;
background-color: #f1f1f1;
padding: 10px;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the menu and the content (inside the section) sit on top of each other instead of next to each other */
@media (max-width: 600px) {
section {
-webkit-flex-direction: column;
flex-direction: column;
}
}
</style>
</head>
<body>
<h2>2. CSS Layout Flexbox</h2>
<p>In this example, we have created a header, two columns/boxes and a footer. On smaller screens, the columns will stack on top of each other.</p>
<p>Resize the browser window to see the responsive effect.</p>
<p><strong>Note:</strong> Flexbox is not supported in Internet Explorer 10 and earlier versions.</p>
<header>
<h2>Cities</h2>
</header>
<section>
<nav>
<ul>
<li><a href="#">London</a></li>
<li><a href="#">Paris</a></li>
<li><a href="#">Tokyo</a></li>
</ul>
</nav>
<article>
<h1>London</h1>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
</html>
<script>
</script>
<noscript>Sorry, your browser does not support JavaScript!</noscript>
<!--HTML 레이아웃 요소 및 기법 https://www.w3schools.com/html/html_layout.asp 부터
까지 -->
- HtmlTutorial_8
● @media screen and (max-width:800px) { ... }
미디어 타입 screen, 화면 최대 너비(브레이크 포인트) 800px
<!DOCTYPE html>
<html>
<head>
<title>
HtmlTutorial_8
</title>
<meta charset="utf-8">
<!-- 반응 형 웹 사이트를 만들려면 <meta> 모든 웹 페이지에 다음 태그를 추가
페이지의 뷰포트가 설정되어 페이지의 크기와 크기 조정을 제어하는 방법에 대한 브라우저 지침을 제공-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
box-sizing:border-box;
}
.left {
background-color:#2196F3;
padding:20px;
float:left;
width:20%; /* The width is 20%, by default */
}
.main {
background-color:#f1f1f1;
padding:20px;
float:left;
width:60%; /* The width is 60%, by default */
}
.right {
background-color:#4CAF50;
padding:20px;
float:left;
width:20%; /* The width is 20%, by default */
}
/* Use a media query to add a break point at 800px: */
@media screen and (max-width:800px) {
.left, .main, .right {
width:100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
</style>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Responsive Image</h2>
<p>When the CSS width property is set in a percentage value, the image will scale up and down when resizing the browser window. Resize the browser window to see the effect.</p>
<!-- CSS width속성이 100 %로 설정되어 있으면 이미지가 반응 형으로 확대 및 축소 -->
<img src="img_girl.jpg" style="width:100%;">
<!-- 위의 예에서 이미지는 원래 크기보다 크게 확대 될 수 있습니다. 대부분의 경우 더 나은 솔루션은 max-width속성을 대신 사용
max-width속성을 100 %로 설정하면 이미지는가있는 경우 축소,하지만 원래 크기보다 크게 확장하지 않음 -->
<img src="img_girl.jpg" style="max-width:100%;height:auto;">
<!-- 브라우저 너비에 따라 다른 이미지 표시
브라우저 창 크기를 조정하여 너비에 따라 아래 이미지가 어떻게 변경되는지 확인-->
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Flowers">
</picture>
<!-- 반응 형 텍스트 크기
텍스트 크기는 "뷰포트 너비"를 의미하는 "vw"단위로 설정
뷰포트는 브라우저 창 크기입니다. 1vw = 뷰포트 너비의 1 %. 뷰포트의 너비가 50cm이면 1vw는 0.5cm입니다.-->
<h1 style="font-size:10vw">Hello World</h1>
<!-- 미디어 쿼리 -->
<!-- 예 : 아래 세 개의 div 요소가 큰 화면에 가로로 표시되고 작은 화면에 세로로 쌓 이도록 브라우저 창 크기를 조정
style 코드 참고-->
<div class="left">
<p>Left Menu</p>
</div>
<div class="main">
<p>Main Content</p>
</div>
<div class="right">
<p>Right Content</p>
</div>
</body>
</html>
<script>
</script>
<noscript>Sorry, your browser does not support JavaScript!</noscript>
<!-- HTML 반응 형 웹 디자인 https://www.w3schools.com/html/html_responsive.asp부터
까지 -->
- HtmlTutorial_8_responsivePage

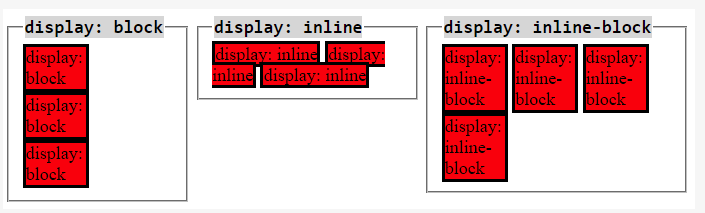
● display:block;
display : inline
기본값. 요소를 inline 요소처럼 표시 (줄바꿈 없음)
display : block
block 요소처럼 표시(줄바꿈 있음)
display : none
none 박스가 생성되지 않음 (공간 0 )
display : inline-block
inline 이지만 내부는 block 요소처럼 표시 (박스가 inline 처럼 옆으로 쌓임)
developer.mozilla.org/ko/docs/Web/CSS/display
display - CSS: Cascading Style Sheets | MDN
display CSS 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지와 함께, 플로우, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정합니다. display 속성은, 형식적으로는
developer.mozilla.org
o7planning.org/12049/bootstrap-display
Bootstrap Display
1- Bootstrap Display Utility Display Utility is part of Bootstrap. It builds a system of classes that helps you control the display (or hiding) of elements. Controls how the elements will display and react to the size changes of parent element. These cla
o7planning.org
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
* {
box-sizing: border-box;
}
.menu {
float:left;
width:20%;
text-align:center;
}
.menu a {
background-color:#e5e5e5;
padding:8px;
margin-top:7px;
display:block;
width:100%;
color:black;
}
.main {
float:left;
width:60%;
padding:0 20px;
}
.right {
background-color:#e5e5e5;
float:left;
width:20%;
padding:15px;
margin-top:7px;
text-align:center;
}
@media only screen and (max-width:620px) {
/* For mobile phones: */
.menu, .main, .right {
width:100%;
}
}
</style>
</head>
<body style="font-family:Verdana;color:#aaaaaa;">
<div style="background-color:#e5e5e5;padding:15px;text-align:center;">
<h1>Hello World</h1>
</div>
<div style="overflow:auto">
<div class="menu">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
</div>
<div class="main">
<h2>Lorum Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<div class="right">
<h2>About</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</div>
</div>
<div style="background-color:#e5e5e5;text-align:center;padding:10px;margin-top:7px;">© copyright w3schools.com</div>
<!-- 부트 스트랩
head <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> 추가 후 사용-->
<div class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
</body>
</html>
<!-- HTML 반응 형 웹 디자인 https://www.w3schools.com/html/html_responsive.asp부터
까지 -->▶ HtmlTutorial_9
HTML Computercode
HTML Semantics
HTML Style Guide
HTML Entities
HTML Symbols
HTML Emojis
HTML Charset
HTML URL Encode
HTML vs. XHTML
❕ XHTML
X tensible H yper T EXT M arkup L의 anguageXHTML은보다 엄격하고 XML 기반의 HTML 버전.
XHTML은 XML 애플리케이션으로 정의 된 HTML.
XHTML은 모든 주요 브라우저에서 지원됩니다.
XHTML은 다른 데이터 형식 (예 : XML)과 작업 할 수 있도록 HTML을보다 확장 가능하고 유연하게 만들기 위해 개발되었습니다.
또한 브라우저는 HTML 페이지의 오류를 무시하고 마크 업에 오류가 있더라도 웹 사이트를 표시하려고합니다.
따라서 XHTML은 훨씬 더 엄격한 오류 처리와 함께 제공
HTML과의 가장 중요한 차이점
<! DOCTYPE>은 필수입니다.
<html>의 xmlns 속성은 필수입니다.
<html>, <head>, <title> 및 <body>는 필수입니다.
요소는 항상 적절하게 중첩 되어야합니다.
요소는 항상 닫혀 있어야합니다.
요소는 항상 소문자 여야합니다.
속성 이름은 항상 소문자 여야합니다.
속성 값은 항상 따옴표 로 묶어야합니다.
속성 최소화는 금지되어 있습니다.
W3C 유효성 검사기로 HTML 유효성 검사
https://validator.w3.org/nu/
<!DOCTYPE html>
<html>
<head>
<style>
/*<article> 요소의 스타일을 지정*/
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers > h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2, p {
margin: 4px;
font-size: 90%;
}
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<!-- HTML 컴퓨터 코드 요소 -->
<code>
x = 5;
y = 6;
z = x + y;
</code>
<!-- 키보드 입력 용 HTML <kbd> -->
<p>Save the document by pressing <kbd>Ctrl + S</kbd></p>
<!-- 프로그램 출력용 HTML <samp> -->
<p><samp>File not found.<br>Press F1 to continue</samp></p>
<!-- HTML 시맨틱 요소 -->
<!-- HTML <section> 요소
섹션은 일반적으로 제목이있는 주제별 콘텐츠 그룹-->
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>
<!-- HTML <article> 요소
독립적 인 자체에 포함 된 내용을 지정-->
<article class="all-browsers">
<h1>Most Popular Browsers</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
</article>
<!-- HTML <footer> 요소
<footer>요소는 문서 나 구역의 바닥 글을 정의-->
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>
<!-- HTML <nav> 요소
<nav>요소는 탐색 링크의 집합을 정의
문서의 모든 링크가 <nav>요소 안에 있어야하는 것은 아님-->
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
<!-- HTML <aside> 요소
<aside>요소가 (a 사이드 등)에 저장되는 내용을 제외하고 어떤 콘텐츠를 정의 -->
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
<!-- HTML <figure> 및 <figcaption> 요소
<figure>등 그림, 도표, 사진, 코드 목록과 같은 태그를 지정 자체에 포함 된 내용,
<figcaption>태그는 대한 캡션을 정의하는 <figure>요소
<figcaption>요소가 최초로 또는 마지막 자식으로 배치 될 수 <figure>소자. -->
<figure>
<img src="sj.png" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
<!-- HTML 스타일 가이드 및 코딩 규칙
- 항상 문서 유형 선언 <!DOCTYPE html>
- 소문자 요소 이름 사용 <body>
- 모든 HTML 요소 닫기
- 소문자 속성 이름 사용
- 항상 속성 값 인용 <table class="striped">
- 항상 이미지의 alt, 너비 및 높이 지정
<img src="html5.gif" alt="HTML5" style="width:128px;height:128px">
- <title> 요소를 건너 뛰지 마십시오.
- lang 속성 추가 <html lang="en-us">
- 메타 데이터 <meta charset="charset">
- 뷰포트 설정 <meta name="viewport" content="width=device-width, initial-scale=1.0">
-->
<!-- HTML 문자 엔터티 -->
<p> < > © ¥ à ∀ ∑ </p>
<!-- HTML에서 이모티콘 사용 -->
<p style="font-size:48px">
😀 😄 😍 💗
</p>
<!-- HTML Uniform Resource Locators
scheme://prefix.domain:port/path/filename-->
<!-- HTML 대 XHTML -->
<!-- HTML에서 JavaScript로드
<script src="myscript.js"> -->
<script>
getElementById("Demo").innerHTML = "Hello";
getElementById("demo").innerHTML = "Hello";
</script>
</body>
</html>
<!-- HTML 컴퓨터 코드 요소 https://www.w3schools.com/html/html_computercode_elements.asp부터
HTML Versus XHTML https://www.w3schools.com/html/html_xhtml.asp 까지 -->HTML Tutorial
www.w3schools.com/html/default.asp
HTML Tutorial
HTML Tutorial HTML is the standard markup language for Web pages. With HTML you can create your own Website. HTML is easy to learn - You will enjoy it! Start learning HTML now » Easy Learning with HTML "Try it Yourself" With our "Try it Yourself" editor,
www.w3schools.com
W3schools.com 요악 및 정리
내용
HTML Tutorial
HTML HOME
HTML Introduction
HTML Editors
HTML Basic
HTML Elements
HTML Attributes
HTML Headings
HTML Paragraphs
HTML Styles
HTML Formatting
HTML Quotations
HTML Comments
HTML Colors
HTML CSS
HTML Links
HTML Images
HTML Tables
HTML Lists
HTML Block & Inline
HTML Classes
HTML Id
HTML Iframes
HTML JavaScript
HTML File Paths
HTML Head
HTML Layout
HTML Responsive
HTML Computercode
HTML Semantics
HTML Style Guide
HTML Entities
HTML Symbols
HTML Emojis
HTML Charset
HTML URL Encode
HTML vs. XHTML
'dev. > Publishing' 카테고리의 다른 글
| w3schools.com - HTML Form (0) | 2021.02.22 |
|---|